Pour m'approprier le sujet et y mettre du coeur, je me suis replongé dans les situations que j'avais vécues qui aurait pu être réglées ou améliorées avec une solution innovante. C'est dans ce sens que je me suis rappelé les quelques fois où je m'étais dis que ce serait particulièrement utile de pouvoir m'adresser à quelqu'un qui avait eu le même soucis par le passé, dans un contexte le plus identique possible.
L'idée fut donc de concevoir un projet qui permettrait à l'innovation technologique d'accompagner l'Homme dans des problématiques à la fois psychologiques mais aussi plus pratiques. Cet accompagnement découle notamment d'une solution d'entraide. Elle est en effet facilitée lorsque l’individu peut se reconnaître en l’autre.
Mon dessein était celui de rassembler des individus de manière pertinente vers un même point commun, des événements ou besoins qui se synchroniseraient. Overlay est alors conçu pour tendre vers un objectif de synchronicité entre ses utilisateurs.
La synchronicité est un concept développé par le psychiatre suisse Carl Gustav Jung, il s'agit d'une occurrence simultanée dans l'esprit d'un individu d'au moins deux évènements mentaux qui ne présentent pas de lien de causalité physique, mais dont l'association prend un sens pour la personne qui les perçoit.
À noter que cette théorie est aujourd'hui considérée comme pseudo-scientifique, du fait qu'elle ne s'appuie pas sur des preuves expérimentales (Source de la définition : Wikipédia).
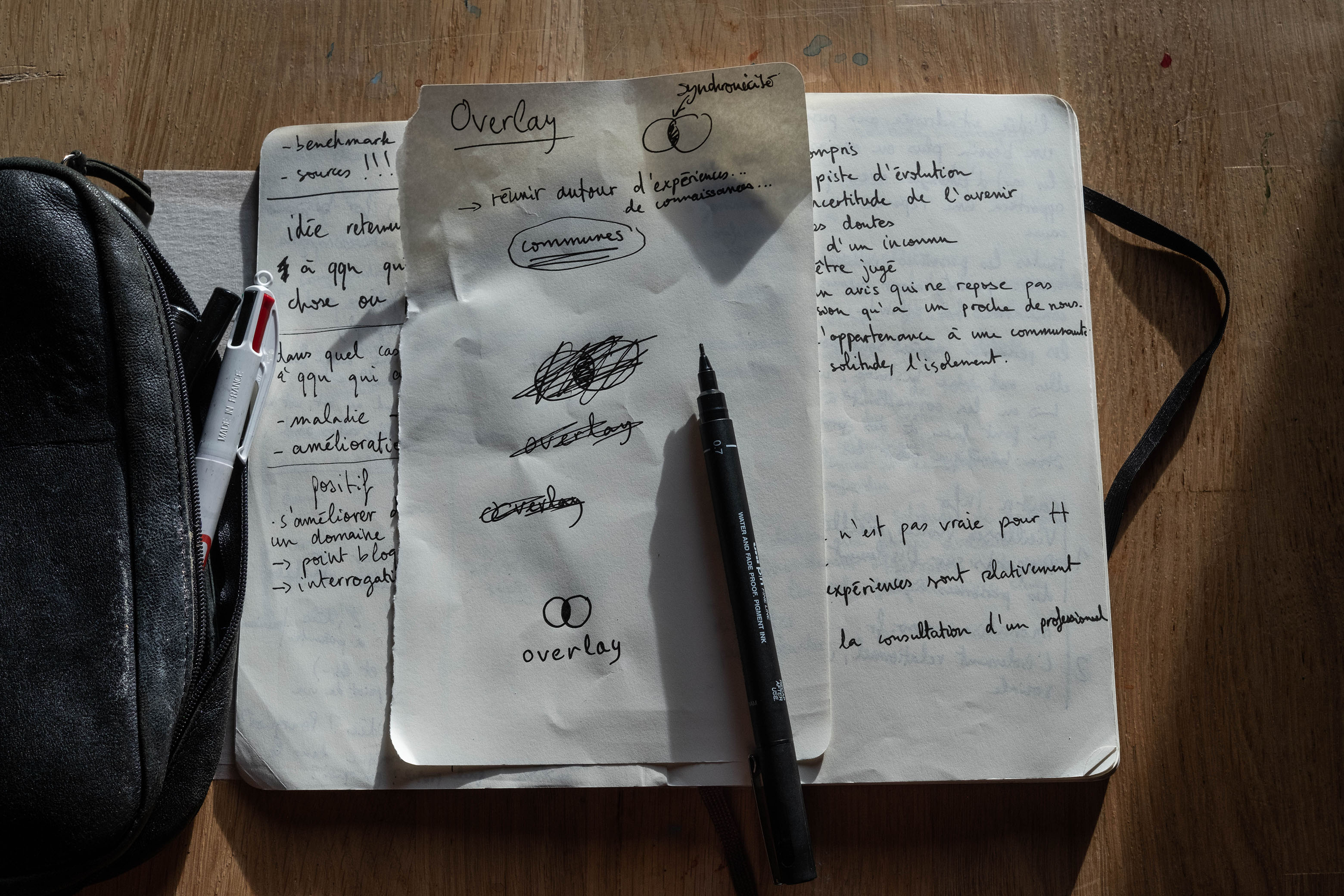
Cette idée se décline premièrement dans l'identité visuelle de la marque. Il a donc fallu traduire les concepts de synchronicité, d'expériences communes et de lien entre les individus visuellement.
Le principe de synchronicité m'a amené à tester différentes choses pour l'exprimer visuellement, mais c'est en réduisant l'inter-lettrage du texte "Overlay" que cela m'a paru être le plus convainquant. Notamment en le déclinant par la suite sur les autres éléments qui construisent l'identité visuelle du concept.

En complément du travail typographique, l'apport d'un élément graphique fut non négligeable. C'est dans ce sens que la superposition de deux zones rondes avec une zone de chevauchement, matérialisant la synchronicité, était la solution adaptée.


La synchronicité se décline par la suite directement dans l'application. C'est ici que prend forme l'innovation technologique.
Pour découvrir l'application via un prototype animé et pour profiter d'un parcours fluide, vous pouvez directement accéder à ce lien.
Chaque utilisateur passe par un onboarding, un parcours d'inscription qui permet d'identifier l'utilisateur en prenant en compte les enjeux qui façonnent son quotidien. Lors de ces étapes, l'innovation technologique prend part dans le but de faciliter et accélérer l'inscription de l'utilisateur et donc d'alléger les efforts qu'il a à fournir. Ce qui permet d'augmenter le taux de réussite du parcours.
Concrètement, Overlay va poser deux questions à l'utilisateur. Celui-ci pourra donc développer autant qu'il le souhaite en y répondant. L'application, étant doté d'une intelligence artificielle, a la capacité d'analyser ce qui a été dit par la personne et de relever les mots-clé définissant le mieux le propos de l'utilisateur.
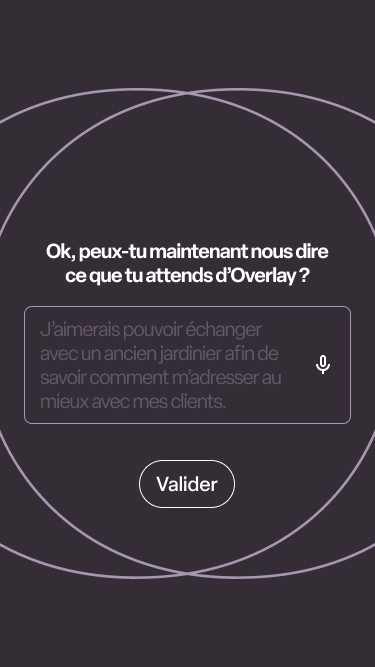
À l'entrée du parcours, Overlay demande à l'utilisateur de se présenter brièvement.
L'intérêt est de recevoir des informations qui permettront de comparer le profil de l'utilisateur avec d'autres, et de choisir le profil optimal pour l'aider.
Étape 3
L'application analyse ce qu'Arthur a renseigné dans le champ de texte afin d'y récupérer les informations essentielles.
Étape 4
Au fur et à mesure que la sélection se fait par l'IA, l'utilisateur peut visualiser les éléments qui vont le définir lors de la recherche d'utilisateur.
Étape 5
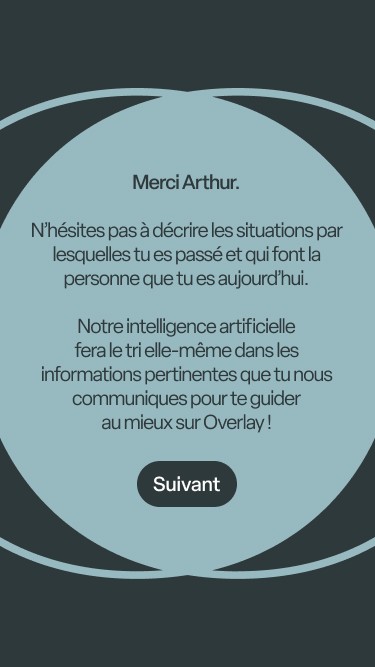
Après cette première question, l'application affiche un écran de réassurance afin de s'assurer de la clarté et de la transparence concernant l'utilisation des données d'Arthur. Mais également pour lui expliciter l'intérêt de les communiquer.
Étape 6
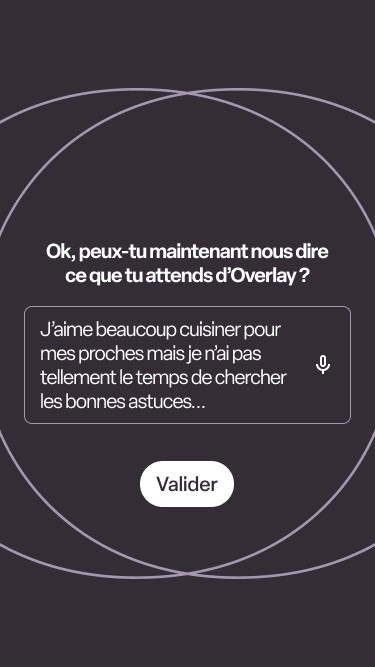
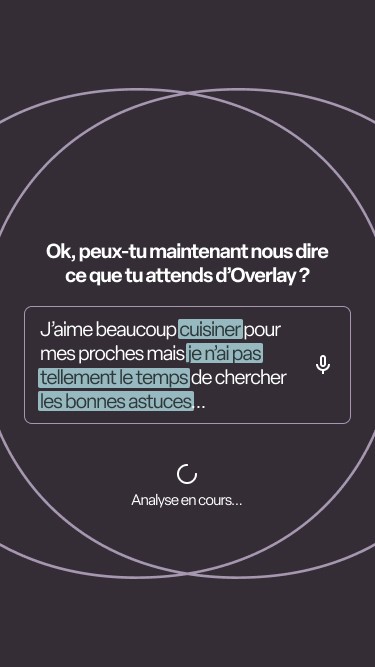
Ensuite, intervient la deuxième et dernière question. Pourquoi est-ce qu'Arthur a décidé de tenter de se faire aider sur Overlay ? Il est question ici de répondre de manière assez détaillée afin de permettre une recherche précise par la suite.
Arthur renseigne ses besoins et décrit les points bloquants.
Comme précédemment, Overlay analyse et affiche les éléments textuels retenus.
Après avoir recueilli toutes ces informations, Overlay s'apprête à mettre l'utilisateur en contact avec la personne qui pourra répondre pertinemment à sa requête.
Après avoir complété le parcours initial, il est possible de se balader simplement dans l'interface. Avec 3 onglets principaux.
Le premier est celui où l'on retrouve les discussions créées grâce la demande d'aide. Cette dernière est réalisable dans le second onglet, et permet donc de lancer autant de fois que nécessaire, une demande d'aide concernant n'importe quel sujet. Le dernier onglet est similaire au premier, mails ils permet d'accéder à différentes communautés d'entraide et donc de multiplier les retours d'expériences.
Onglet 1
Ici, Arthur peut consulter les discussions qu'il a lancées sur Overlay.
Onglet 2
Il est également possible de demander de l'aide sur un nouveau sujet de manière infinie.
Onglet 3
Pour compléter l'aide individuelle, des communautés d'entraide sont disponibles afin de varier les retours d'expériences. Et également de garder une ouverture d'esprit.